Anti-bullying AI
- Dr. Karsten Schulz
- Aug 21, 2019
- 3 min read

We are always on the lookout for engaging scenarios that teachers and students would appreciate. This one here is a result of a collaboration with our good friends from the Digital Technologies Hub and Apps for Good in the UK.
Sometimes we write and post things on social media in a hurry. Such posts can hurt people, and they feel bullied. Wouldn't it be great if an AI could check our posts as we write them and warn us if they are potentially hurtful?
AI is an excellent candidate for this kind of scenario, as there are so many different ways of combining words into full or partial sentences that are difficult to hardcode with if-then-else statement (branching).
Training data
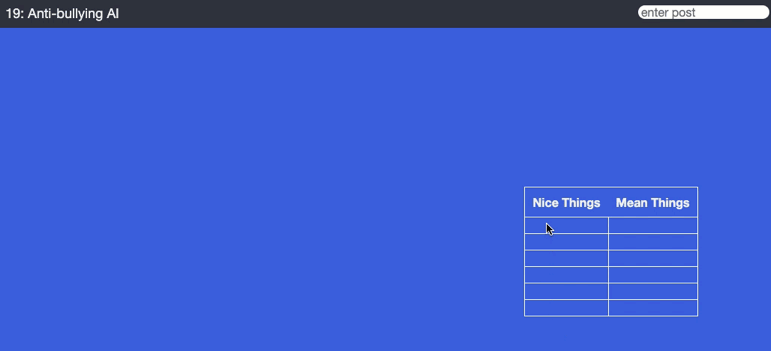
It won't be too hard for students to come up with a couple of nice and mean things to say and enter them into a table. This will be our training data.
Not sure what to write? Here are a few examples to get you started.
While students type in their training data. The AI gets configured. We felt strongly that this was important to show since the connection between data and the AI is often a bit of a mystery.

When we have entered all the training data, our network looks like the one below. A beautiful 3-layered artificial neural network with one input perceptron for each unique word, 10 perceptrons in the hidden layer and two perceptrons that will tell us whether the word (or words) are kind or mean.

While we see words, the AI sees numbers, slimeball in the image above is represented as a '1', as we can see when we hover over the perceptron in the input layer that is connected to the input word.

Yes, we see binary numbers at work here. We could as well have used decimals, but there was no need. We'll talk about them in a future post.
Let's quickly run the training process by clicking on the start learning button in the top right corner of our screen and then drag the little slider to the right to speed up the process.

The training data will be shown to the AI and it will make a series of repeated improvement attempts until the error of the network falls below a preset threshold. The dial at the bottom-right will eventually turn green when the training process is complete. Voila.

Let's now enter a post for the AI to analyse. We could try you smell so nice. Note how the AI initially considers you smell so as 'mean' until the word nice tips the verdict in favour of 'kind'. Note that this particular example was not part of the training data.

The AI is actually 78% certain that the meaning of the sentence is nice, which we can see when you hover the mouse over the ''Kind things output perceptron.

Btw, these little popup windows are available for every perceptron and allow your students to trace the flow of data throughout the entire network.
Have a go and type in a number of different posts and observe what the AI thinks about them. Remember, it has only seen 12 examples of posts, so its experience is a bit limited. It will especially struggle with irony and sarcasm and of course with any words it doesn't know. But we can see how it will get better and more rounded with bigger datasets and perhaps with a thesaurus to find out about similar words. But overall, not a bad result for 5 minutes of work and zero lines of coding.
If you want to try this yourself? Head over here: You will need to create a free teacher account, which takes no more than 30 seconds. Student accounts can be purchased from the built-in shop for a reasonable amount of $5.
Let us know what you think.
Until next time,
The Doctor.
Acknowledgements. We'd like to thank Apps For Good, UK and the Digital Technologies Hub for their contributions to the inspiration and refinement of this scenario.
Update [17.10.2019]: The lesson plan for this activity, jointly developed by the Digital Technologies Hub and the Digital Technologies Institute, is now available. It can be accessed on the DT Hub Website.
.png)

























Comments